Hiểu 1 cách dễ chơi, bố cục là sự cơ quan, sắp xếp các phần đặt chia thành 1 phác thảo catalog hoàn chỉnh. Bố cục chiếm một vị trí cần thiết quyết định tới sự chiến thắng của 1 phác thảo, mọi điều các yếu tố cá biệt được kết hợp với nhau để tạo thành một tổng thể có sự gắn kết chặt chẽ. You là 1 designer chuyên nghiệp hoặc hy vọng biến thành 1 designer chuyên nghiệp, chúng tôi có những gợi ý dành cho bạn. Dự định rằng với 10 quy luật bố cục trong phác thảo catalogue sau đây sẽ giúp ích được cho you trau dồi thêm khả năng thiết kế để trở thành một designer chuyên nghiệp.
Mục lục
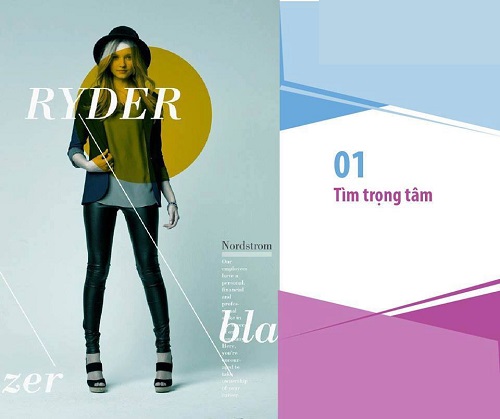
một. Tìm trọng tâm bốc ục
1 yếu tố quan trọng đầu tiên của bố cục, như thế là tìm ra 1 điểm nhấn (trọng tâm) cho thiết kế của mình. Điều này sẽ lôi cuốn ánh mắt của người xem 1 cách tự nhiên vào những phần cần thiết trong thiết kế của you. Một số cách đặt tìm trọng tâm là thông qua các techniques như là quy mô, độ tương phản và leading lines.
Ví dụ như là bức hình bên là design của Matthew Metz dành cho nhà kinh doanh thời trang Nordstrom. Chính vì vậy, tâm điểm của phác thảo này là người mẫu và quần áo của cô ấy. Do vậy, cô người mẫu này đã được đặt tại địa điểm trung tâm của bức hình. Một khối màu được đặt ở địa điểm trung tâm làm nổi bật, thú vị sự lưu ý về phía gương mặt của cô gái, sau như thế tới trang phục của cô ấy. Một đường dẫn hướng mắt xuống góc phải của khung hình cung ứng thêm đề tài cho người xem. Bức hình có một tiêu điểm lớn. Do thế mà nó cuốn hút mọi ánh nhìn của người xem theo sự dẫn dắt của người lên ý tưởng.

2. Dẫn dắt ánh nhìn với leading lines (Các đường line)
Cũng giống như việc bạn chỉ vào một cái gì như thế lúc you muốn bất cứ ai nhìn vào nó, bố cục của một số dòng và hình khối theo một cách nào đó có thể dẫn dắt ánh mắt người xem khi nhìn design của you. Thường dùng hơn cả là dùng các leading lines. Sơ đồ khối sử dụng các đường để trực tiếp dẫn dắt ánh mắt của người xem từ 1 trong các điểm trên thiết kế tới điểm tiếp theo 1 cách rõ ràng.
Ví dụ, hãy để ý thiết kế của lên ý tưởng By Day ở bên. Thiết kế dùng các leading lines mạnh khỏe dẫn dắt ánh mắt về phía tiêu điểm chính (tiêu đề), và sau như thế tới các nấc đề tài khác biệt.

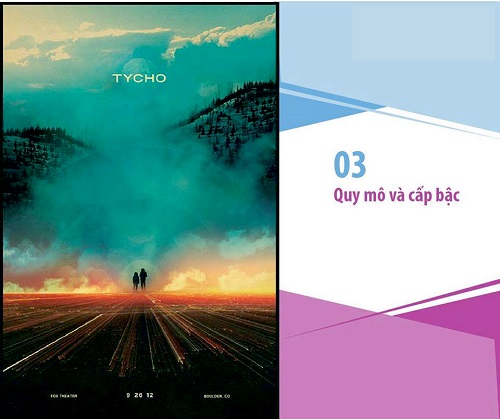
3. Quy mô và cấp bậc
quy mô và hệ thống phân cấp trực quan là một trong số những nguyên lý sáng tạo căn bản. Chúng có thể khiến phác thảo của bạn thành công và cũng có thể làm cho design catalogue của bạn bị phá vỡ. Do vậy, điều quan trọng là phải tổ chức chúng thật tốt. Hãy chắc chắn rằng bạn hiểu bởi vì sao mọi phác thảo đều cần ba cấp độ của hệ thống phân cấp typographic. Phạm vi thường được sử dụng đặt giúp hệ thống cấp bậc giao tiếp với nhau. Sự bài trí gần và xa của các nguyên tố thể hiện tầm quan trọng của chúng trong giao tiếp.

Ví dụ, poster này được lên ý tưởng bởi Scott Hansen dùng 1 hình ảnh thu nhỏ dại của hai người giúp biểu thị tập trung những khung cảnh to trước mặt họ. Điều đó ngay lập tức mang lại cho người xem 1 cảm thấy về sự hùng vĩ và mênh mang tới ngoáng ngợp của khung cảnh.
Bằng cách tương phản 1 nguyên tố phạm vi nhỏ tuổi bên cạnh một yếu tố quy mô to trong cấu trúc, bạn có thể phát triển một số hiệu ứng khác biệt
4. Cân bằng hóa các nguyên tố trong cấu trúc thiết kế
Cân bằng là 1 yêu cầu cần thiết đối cùng một lên ý tưởng, nhưng mà làm thế nào đặt phát triển sự cân bằng tuyệt vời trong design lại là 1 điều không dễ ợt. Vâng, chúng ta hãy lưu ý hai loại phổ biến của sự cân bằng và tìm hiểu xem làm thế nào để làm chủ chúng nhé!
đầu tiên là cân bằng đối xứng. Cân bằng đối xứng là việc cân bằng lên ý tưởng catalog của you dùng tính đối xứng. Bằng cách phản chiếu một vài yếu tố lên ý tưởng từ trái sang phải hoặc từ trên xuống dưới, bạn có thể sản xuất sự cân bằng mạnh bạo, rõ nét trong phác thảo của mình. Một loại cân bằng khác được cho là thường dùng hơn, như thế là cân bằng không đối xứng. Cân bằng không đối xứng cũng là 1 thuật ngữ khá khó đặt giải thích bởi nó vẫn phát triển sự cân bằng nhưng mà các nhân tố lại không đối xứng cùng nhau.

Hình bên là một ví dụ thắng lợi của sự cân bằng không đối xứng. Trong poster này, Munchy Potato đã dùng cân bằng không đối xứng bằng cách phân tán và mở rộng phạm vi các nhân tố 1 cách có chủ đích.
Trong lên ý tưởng trên, ba vòng tròn trung tâm là những nguyên tố to nhất trong phác thảo, nhưng mà chúng được cân bằng hóa vì các type, các dòng kẻ và hình tròn nhỏ dại cùng bố cục tinh vi ở góc dưới.
một kỹ thuật “bỏ túi” nữa để làm chủ cân bằng không đối xứng là you phải hiểu rằng mỗi phần tử trong lên ý tưởng đều có một “trọng lượng” riêng. Các vật thể bé dại có thể “ít nặng” hơn so với các đối tượng to hơn. Cho dù design của you có rơi vào trường hợp nào đi chăng nữa, hãy nhớ rằng nhất định phải cân bằng hóa các yếu tố cho đến khi bạn đạt tới 1 trạng cắt cân bằng tác dụng.
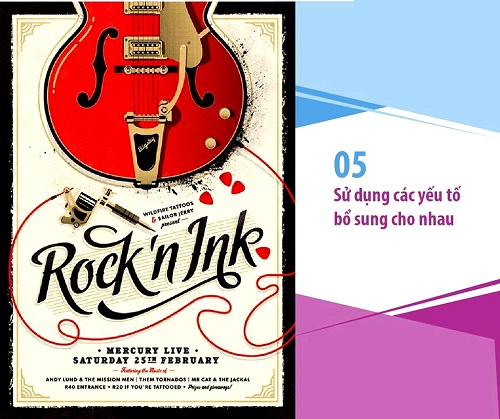
5. Dùng các yếu tố ngã sung cho nhau
Có thể you đã nghe nói về những màu sắc xẻ sung, còn các yếu tố té sung trong một lên ý tưởng thì sao? Một đòi hỏi cần thiết góp một phần không nhỏ tuổi vào thắng lợi và kết quả của một thiết kế chính là hãy dành thời gian để “cố ý” chọn từng nhân tố trong lên ý tưởng sao cho mỗi nguyên tố ấy bửa sung cho toàn bộ thiết kế của bạn.
1 lỗi thường chạm chán trong phác thảo như thế là sử dụng các hình ảnh không hề mang tính chất bửa sung cho nhau. Vì vậy, khi sử dụng nhiều hơn một hình ảnh trong thiết kế, you hãy cố gắng đảm bảo rằng mọi thứ chúng đều có tác dụng và gắn kết lúc được nhóm lại với nhau. Có nhiều cách khác biệt để đạt được sự gắn kết này. Sau đây là 1 vài gợi ý.Tô màu những bức ảnh với các màu sắc tương tự nhau. Cùng sự thường dùng của các bộ lọc và khí cụ điều chỉnh hình ảnh, you có thể tô màu và điều chỉnh image của mình sao cho bảng màu của chúng gắn kết và ngã sung cho nhau.

Chọn các hình ảnh được chụp theo 1 cách gần giống nhau. Hãy chọn hình ảnh có tính thẩm mỹ và phong cách gần giống nhau, ví dụ, nếu dùng 1 hình ảnh tối giản, hãy chọn rất nhiều image tối giản khác để lấy cảm hứng té sung cho hình ảnh như thế.
Comments
comments














